calc.html, ou qualquer outro nome de sua preferência!
Após ter criado abra o Arquivo, e clique na aba “Design”:

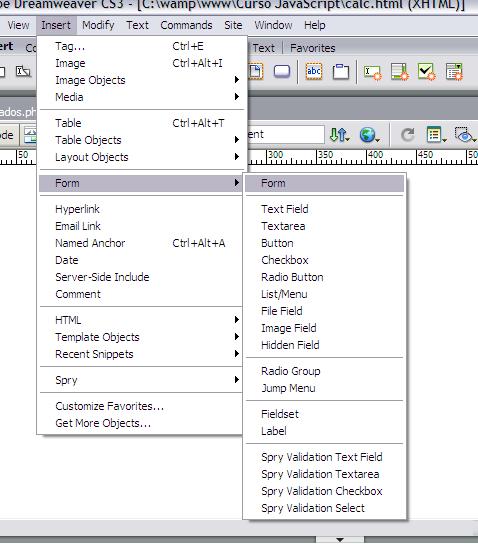
Apos isso vá ao modulo “Insert”>”Form”>”Form”:
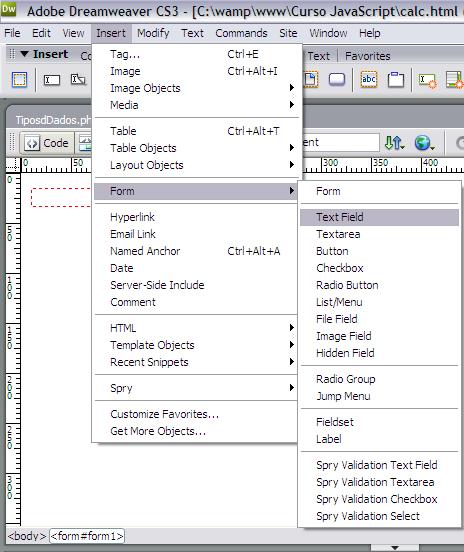
Após ter inserido o Formulário vá em “Insert”>”Form”>”TextField”:
Pronto! Agora que você ja inseriu adicione um valor numerico na frente ex: -,*,+,/. Depois de adicionao o valor que você deseja adicione mais um TextField na frente do valor!
Agora que ja temos dois “TextFields” vá em “Insert”>”Form”>”Button” insira o botão abaixo dos “TextFields” , Agora clicando sobre o botão adicionado mude o valor de “Value” para o Valor “Calcular”
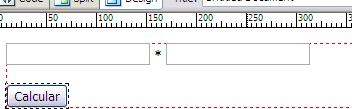
Até agora sua calculadora deve estár assim:
Esse será o nosso modelo de calculadora!
para finalizarmos está parte clique sobre o primeiro “TextField” e no valor que está escrito “textfield” mude para “txtValor1″ e no segundo “TextField” mude para “txtValor2″ !
Pronto nossa parte visual está completa!
Agora vamos aos codigos!
Clique na aba “Code”, agora encima de “ ensira o seguinte codígo:
Dentro delas adicione o seguinte codígo:
function trataInfos () {
}
Entendo este codígo:
Quando você cria um comando :
function nome do comando () {
}
você está criando uma função! Dentro de {} adicionaremos os outros comandos em JavaScript.
Agora entre {} adicione o seguinte codigo:
var campo1 = document.getElementById(‘txtValor1′);
var campo2 = document.getElementById(‘txtValor2′);
var campo2 = document.getElementById(‘txtValor2′);
Entendo este codígo:
Começamos com o a função “var” que cria uma variavél , após isso vinhemos com o nome de cada variável e depois demos um comando para que o script pegue os valores digitados dentro dos “textFields” .
—–
Agora vamos voltar ao XHTML! Dentro da tag






![[HC]Host - No Caminho Certo Do Conhecimento!](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcsM_nM498cobNIbdrocrPK5w4mI1ynDprymBd191Rt7RVDyeml4uYJ3VPsn8TA2E0wWcKYyomsLtEotMrz-dDZ8dRf8hxC82BeuQtS_viI2rpgsVedCkLgpkkCg98gg6WmP1uw0Qhdp4/s1600/PROJETO+CERTO.png)






0 comentários:
Postar um comentário
Proibido palavras ofensivas, racistas ou descriminatórias.
[Seu Comentário será liberado no máximo em 24horas]